Đáp ứng yêu cầu của giáo xứ phú giáo, trong nhưng ngày đầu năm này có lẽ anh Dũng cũng bận cho việc ... Va lung tung .. Không có thời gian chăm sóc blog được. Còn riêng mình cũng tung hoành khắp nơi, bận ăn, bận uống bù hết cả đầu. Đọc thấy yêu cầu này phù hợp với khả năng, giúp bạn một chút chút. ..
Style CSS :
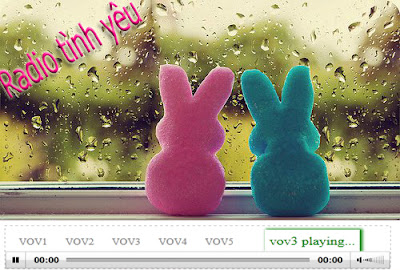
Đài của mình..
Chúc các bạn thành công !
Style CSS :
<style>
.radio{padding-top: 5px; border: 1px dashed #cccccc; width: 430px; position: fixed; bottom: 20px; right: 0px;}
li{list-style:none;float:left; margin-left: 10px; padding: 5px;}
li:hover{background-color: #494949; box-shadow: 1px 0px 3px;}
li:active{box-shadow: 2px 1px 3px;}
li.p{margin-left:30px; color: green; box-shadow: 2px 0px 3px 1px;}
li.p:hover{background:none;}
li.p span{text-decoration:blink;}
a{text-decoration:none; color: #888888; font-size: 12px;}
#player{margin-top:20px;}
</style>
.radio{padding-top: 5px; border: 1px dashed #cccccc; width: 430px; position: fixed; bottom: 20px; right: 0px;}
li{list-style:none;float:left; margin-left: 10px; padding: 5px;}
li:hover{background-color: #494949; box-shadow: 1px 0px 3px;}
li:active{box-shadow: 2px 1px 3px;}
li.p{margin-left:30px; color: green; box-shadow: 2px 0px 3px 1px;}
li.p:hover{background:none;}
li.p span{text-decoration:blink;}
a{text-decoration:none; color: #888888; font-size: 12px;}
#player{margin-top:20px;}
</style>
Đài của mình..
<div class="channel">
<li><a href="javascript:radio('vov1')">VOV1</a></li>
<li><a href="javascript:radio('vov2')">VOV2</a></li>
<li><a href="javascript:radio('vov3')">VOV3</a></li>
<li><a href="javascript:radio('vov4')">VOV4</a></li>
<li><a href="javascript:radio('vov5')">VOV5</a></li>
<li id="pl" class="p"></li>
</div>
<div id="player">Radio23h - Blog Radio, chia sẻ xúc cảm cuộc sống</div>
</div>
JavaScript<li><a href="javascript:radio('vov1')">VOV1</a></li>
<li><a href="javascript:radio('vov2')">VOV2</a></li>
<li><a href="javascript:radio('vov3')">VOV3</a></li>
<li><a href="javascript:radio('vov4')">VOV4</a></li>
<li><a href="javascript:radio('vov5')">VOV5</a></li>
<li id="pl" class="p"></li>
</div>
<div id="player">Radio23h - Blog Radio, chia sẻ xúc cảm cuộc sống</div>
</div>
<script>
function radio(channel){
var data = '<embed width="430" height="24" flashvars="&file='+channel+'.flv&streamer=rtmp://123.30.50.46:8080/live&skin=&autostart=true" allowfullscreen="true" allowscriptaccess="always" quality="high" name="mpl" id="mpl" style="undefined" src="http://player.longtailvideo.com/player5.9.swf" type="application/x-shockwave-flash">';
document.getElementById("player").innerHTML = data;
document.getElementById("pl").innerHTML = channel+" playing<span>...</span>";
}
radio('vov3');
</script>
radio('vov3') ==> là đài mặc định bạn chạy đầu tiên.function radio(channel){
var data = '<embed width="430" height="24" flashvars="&file='+channel+'.flv&streamer=rtmp://123.30.50.46:8080/live&skin=&autostart=true" allowfullscreen="true" allowscriptaccess="always" quality="high" name="mpl" id="mpl" style="undefined" src="http://player.longtailvideo.com/player5.9.swf" type="application/x-shockwave-flash">';
document.getElementById("player").innerHTML = data;
document.getElementById("pl").innerHTML = channel+" playing<span>...</span>";
}
radio('vov3');
</script>
Chúc các bạn thành công !
Đưa Radio vào Blog của bạn (Yêu cầu)
 Reviewed by Lê Thanh Duy
on
13:48
Rating:
Reviewed by Lê Thanh Duy
on
13:48
Rating:
 Reviewed by Lê Thanh Duy
on
13:48
Rating:
Reviewed by Lê Thanh Duy
on
13:48
Rating:







Không có nhận xét nào: